Intro
Accelerate your web development with Next.js Material UI templates. Boost productivity and build fast, scalable, and visually stunning applications using pre-designed Material UI components. Learn how to integrate Next.js with Material UI, and explore ready-to-use templates for rapid development, streamlining your workflow and saving time.
Rapid development is a crucial aspect of modern web development, as it enables developers to quickly create and deploy applications to meet the ever-changing demands of the market. Next.js and Material UI are two popular technologies that can help achieve this goal. Next.js is a React-based framework that provides a set of features for building server-side rendered (SSR) and statically generated websites, while Material UI is a popular CSS framework that provides a wide range of pre-built UI components.
Benefits of Using Next.js and Material UI for Rapid Development
Using Next.js and Material UI together can significantly speed up the development process. Here are some benefits of using this combination:
- Fast and Easy Setup: Next.js provides a simple and easy-to-use setup process, while Material UI offers a wide range of pre-built UI components that can be easily integrated into Next.js projects.
- Server-Side Rendering (SSR): Next.js provides built-in support for SSR, which enables developers to render web pages on the server-side, resulting in faster page loads and improved SEO.
- Static Site Generation (SSG): Next.js also supports SSG, which enables developers to generate static HTML files for web pages, resulting in faster page loads and improved performance.
- Material Design Components: Material UI provides a wide range of pre-built UI components that follow the Material Design guidelines, resulting in a consistent and visually appealing user interface.
- Large Community and Ecosystem: Both Next.js and Material UI have large and active communities, which means there are many resources available for learning and troubleshooting.
Getting Started with Next.js and Material UI
To get started with Next.js and Material UI, follow these steps:
- Install Next.js: Run the following command in your terminal to install Next.js:
npx create-next-app my-app
- Install Material UI: Run the following command in your terminal to install Material UI:
npm install @material-ui/core
- Create a New Page: Create a new page in your Next.js project and add the following code to import Material UI components:
import Head from 'next/head';
import { Button } from '@material-ui/core';
function HomePage() {
return (
Home Page
Welcome to my home page!
);
}
export default HomePage;
Using Material UI Components in Next.js
To use Material UI components in Next.js, simply import the component you want to use and add it to your page component. For example, to use the Button component, you can import it and add it to your page component like this:
import { Button } from '@material-ui/core';
function MyPage() {
return (
);
}
Customizing Material UI Components
To customize Material UI components, you can use the makeStyles function to create a custom styles object. For example, to customize the Button component, you can create a custom styles object like this:
import { makeStyles } from '@material-ui/core/styles';
import { Button } from '@material-ui/core';
const useStyles = makeStyles({
root: {
background: 'linear-gradient(45deg, #2196F3 30%, #21CBF7 90%)',
border: 0,
borderRadius: 3,
boxShadow: '0 3px 5px 2px rgba(33, 203, 243,.3)',
color: 'white',
height: 48,
padding: '0 30px',
},
});
function MyPage() {
const classes = useStyles();
return (
);
}
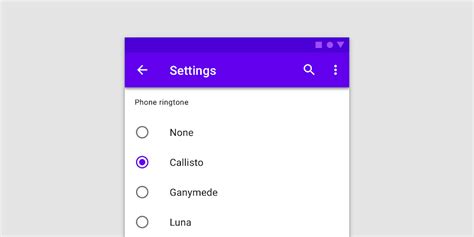
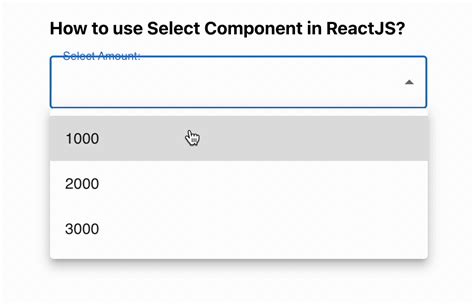
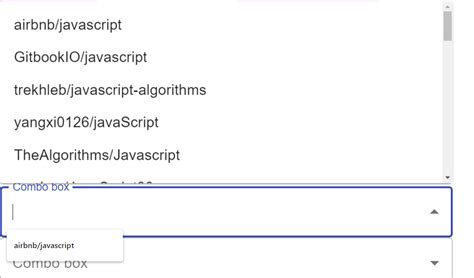
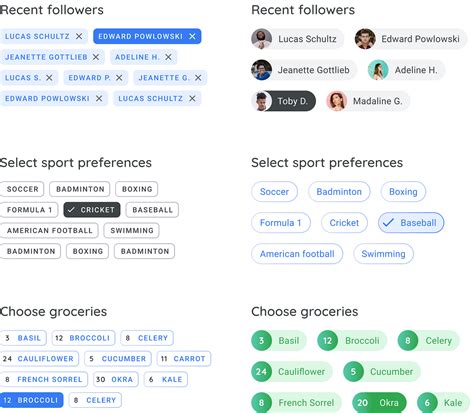
Gallery of Material UI Components
Here is a gallery of some popular Material UI components:
Material UI Component Gallery










Frequently Asked Questions
Here are some frequently asked questions about using Next.js and Material UI together:
- Q: Can I use Material UI with Next.js? A: Yes, you can use Material UI with Next.js. Material UI provides a wide range of pre-built UI components that can be easily integrated into Next.js projects.
- Q: How do I customize Material UI components?
A: You can customize Material UI components by using the
makeStylesfunction to create a custom styles object. - Q: Can I use Material UI with other CSS frameworks? A: Yes, you can use Material UI with other CSS frameworks. However, you may need to make some adjustments to the CSS styles to ensure compatibility.
Conclusion
Next.js and Material UI are two powerful technologies that can be used together to rapidly develop web applications. By using Next.js as the foundation for your web application and Material UI for the user interface, you can create fast, scalable, and visually appealing web applications. With the help of this article, you can get started with using Next.js and Material UI together to build your next web application.
We hope this article has been helpful in understanding how to use Next.js and Material UI together for rapid development. If you have any questions or need further assistance, please don't hesitate to ask.
