Intro
Fix Invalid type: any of template literal expression errors in TypeScript and JavaScript. Learn causes and solutions for this common error, including type narrowing, type guards, and widening. Improve code maintainability and scalability by resolving template literal type issues with this in-depth guide and examples.
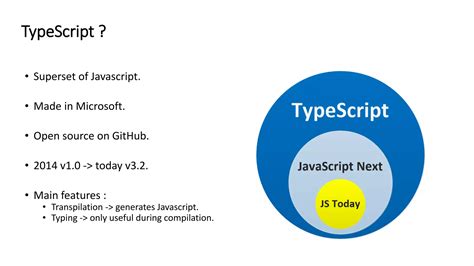
The world of programming can be a complex and sometimes frustrating place, especially when errors arise. One such error that can be particularly puzzling is the "Invalid type 'any' of template literal expression" error. This error typically occurs in TypeScript, a superset of JavaScript that adds optional static typing and other features.
In this article, we will delve into the world of template literals, explore what this error means, and most importantly, provide you with practical solutions to resolve it. Whether you're a seasoned developer or just starting out, this guide is designed to help you navigate and fix this common TypeScript issue.
Understanding Template Literals
Before we dive into the error itself, let's first understand what template literals are. Template literals are a feature of JavaScript and TypeScript that allows you to create strings that can embed expressions within string literal text. They were introduced in ECMAScript 2015 (ES6) and are a powerful tool for creating dynamic strings.
Template literals are enclosed by backtick (`) characters instead of double or single quotes. Inside these backticks, you can use the dollar sign followed by curly braces to embed expressions. For example:
const name = "Alice";
const age = 30;
console.log(`My name is ${name} and I am ${age} years old.`);
This will output: My name is Alice and I am 30 years old.
The 'Invalid type 'any' of template literal expression' Error
Now, let's discuss the error in question. This error usually occurs when TypeScript is unable to infer the type of a template literal expression. This can happen for a few reasons, but most commonly, it's because the variables embedded within the template literal are of type any.
TypeScript has a strict type-checking system, which is one of its major advantages. However, when dealing with variables of type any, TypeScript can't guarantee the correctness of the types within the template literal, hence the error.
Here's an example that might trigger this error:
let name: any = 'Alice';
let age: any = 30;
const introduction = `My name is ${name} and I am ${age} years old.`;
Solving the 'Invalid type 'any' of template literal expression' Error
So, how do we fix this error? There are a few strategies you can employ:
1. Specify Types
One of the most straightforward ways to resolve this issue is by specifying the types of the variables involved. If TypeScript knows the exact types of the variables, it can infer the type of the template literal expression accurately.
const name: string = 'Alice';
const age: number = 30;
const introduction = `My name is ${name} and I am ${age} years old.`;
2. Use the as Keyword
If you're certain about the type of the expression inside the template literal, you can use the as keyword to assert the type. This can be especially useful when working with existing codebases where changing variable types might not be feasible.
let name: any = 'Alice';
let age: any = 30;
const introduction = `My name is ${name as string} and I am ${age as number} years old.`;
3. Type Casting
Type casting can be another approach. You can explicitly cast the variables to the expected types within the template literal.
let name: any = 'Alice';
let age: any = 30;
const introduction = `My name is ${(name as string)} and I am ${(age as number)} years old.`;
4. Reconsider Using any
If possible, reconsider using any as the type. any effectively disables type checking, which can lead to errors that are harder to catch. Always try to use more specific types unless there's a clear reason not to.

Conclusion: Better Error Handling through Proper Typing
TypeScript's type system is a powerful tool for catching errors before they make it to production. While the "Invalid type 'any' of template literal expression" error can seem daunting at first, understanding its causes and how to address it can significantly improve your development experience and the reliability of your applications.
By specifying types, using type assertions, or even reconsidering the use of any, you can effectively resolve this error and ensure that your codebase remains robust and maintainable.
We hope this article has been informative and helpful in addressing a common pain point for TypeScript developers. What other TypeScript-related topics would you like to explore? Share your thoughts in the comments!
TypeScript Error Handling Gallery









FAQ
-
Q: What is the main cause of the "Invalid type 'any' of template literal expression" error in TypeScript?
- A: This error primarily occurs when TypeScript cannot infer the type of a template literal expression, often because the variables embedded within are of type
any.
- A: This error primarily occurs when TypeScript cannot infer the type of a template literal expression, often because the variables embedded within are of type
-
Q: How can I resolve the "Invalid type 'any' of template literal expression" error?
- A: You can resolve this error by specifying types for the variables involved, using the
askeyword to assert types, type casting, or reconsidering the use ofany.
- A: You can resolve this error by specifying types for the variables involved, using the
-
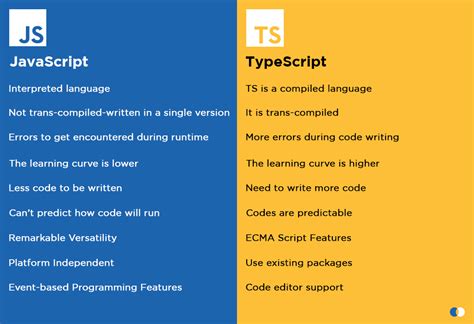
Q: What are the benefits of using TypeScript over JavaScript?
- A: TypeScript offers several benefits, including improved code maintainability, fewer runtime errors, and better code completion in IDEs.
-
Q: Can I mix JavaScript with TypeScript in my project?
- A: Yes, you can gradually migrate your JavaScript code to TypeScript. TypeScript is fully compatible with existing JavaScript code.
Share your thoughts on TypeScript and error handling in the comments below!
