Intro
Unlock the power of React to create a stunning personal website. Discover 10 actionable ways to build a responsive, user-friendly site with ease. From setting up a React environment to deploying your site, learn the essentials of React web development, including JSX, components, state management, and more.
In today's digital age, having a personal website is essential for anyone looking to establish an online presence, showcase their skills, and build their personal brand. With the rise of JavaScript frameworks like React, building a personal website has never been easier. React is a popular choice among developers due to its flexibility, scalability, and ease of use. In this article, we will explore 10 ways to build a personal website with React.

Why Choose React for Your Personal Website?
Before we dive into the 10 ways to build a personal website with React, let's first discuss why React is an excellent choice for building a personal website. React is a JavaScript library developed by Facebook that allows developers to build reusable UI components. It is ideal for building complex, data-driven interfaces and can be used for both web and mobile applications.
Benefits of Using React
Some of the benefits of using React for your personal website include:
- Ease of use: React has a gentle learning curve, making it accessible to developers of all levels.
- Reusable components: React's component-based architecture allows you to build reusable UI components that can be easily integrated into your website.
- Fast rendering: React's virtual DOM ensures fast rendering and updating of your website's content.
- Large community: React has a massive community of developers who contribute to its ecosystem, ensuring there are plenty of resources available for learning and troubleshooting.
10 Ways to Build a Personal Website with React
Now that we have discussed the benefits of using React for your personal website, let's explore 10 ways to build a personal website with React.
1. Start with a Basic Template
When building a personal website with React, it's essential to start with a basic template. You can use a tool like Create React App to scaffold a new React project. This will give you a basic structure to work with and save you time.

2. Choose a Styling Solution
React provides several styling solutions, including CSS, Sass, and CSS-in-JS solutions like styled-components and Emotion. Choose a styling solution that fits your needs and skill level.
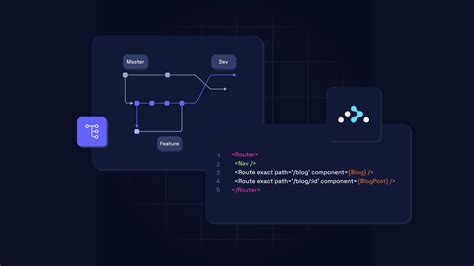
3. Set up Routing
Routing is an essential feature of any website. You can use a library like React Router to set up client-side routing in your React application.

4. Create Reusable Components
React's component-based architecture allows you to build reusable UI components. Create components for common UI elements like headers, footers, and navigation menus.
5. Use a State Management Solution
As your React application grows, managing state can become complex. Use a state management solution like Redux or MobX to manage global state in your application.
6. Add Interactivity with JavaScript
JavaScript is a powerful language that allows you to add interactivity to your website. Use JavaScript to create dynamic effects, animate elements, and respond to user interactions.

7. Optimize for Performance
Optimizing your React application for performance is crucial for ensuring a fast and seamless user experience. Use techniques like code splitting, lazy loading, and memoization to optimize your application.
8. Use a Build Tool
A build tool like Webpack or Rollup allows you to bundle and optimize your React application for production. Use a build tool to automate tasks like code splitting and minification.
9. Test Your Application
Testing is an essential step in the development process. Use a testing library like Jest or Mocha to write unit tests and integration tests for your React application.

10. Deploy Your Application
Finally, deploy your React application to a hosting platform like Netlify, Vercel, or GitHub Pages. Use a deployment tool like npm scripts or a CI/CD pipeline to automate the deployment process.
React Website Gallery










We hope this article has provided you with a comprehensive guide to building a personal website with React. Whether you're a beginner or an experienced developer, React is an excellent choice for building a personal website. With its flexibility, scalability, and ease of use, React can help you create a stunning website that showcases your skills and personality.
