Intro
Discover high-quality, free Tailwind CSS templates to supercharge your web development projects. Explore a curated collection of responsive, customizable, and open-source templates, perfect for building modern websites and applications. Boost your productivity with these versatile, pre-designed templates and take your web development skills to the next level.
As a web developer, creating visually stunning and responsive websites can be a daunting task, especially when working with limited resources. This is where Tailwind CSS comes in – a utility-first CSS framework that enables developers to write more concise and maintainable code. In this article, we will explore the world of free Tailwind CSS templates, and how they can revolutionize your web development workflow.

For those new to Tailwind CSS, it's a game-changer. Unlike traditional CSS frameworks that rely on pre-designed components, Tailwind CSS provides a set of utility classes that allow developers to create custom designs without writing custom CSS. This approach enables faster development, easier maintenance, and more consistent design.
Why Use Free Tailwind CSS Templates?
There are several reasons why using free Tailwind CSS templates can benefit your web development projects:
- Save Time: With pre-designed templates, you can skip the tedious process of creating a design from scratch. This saves you time and effort, allowing you to focus on other aspects of your project.
- Get Inspiration: Free Tailwind CSS templates can serve as a starting point for your project, providing inspiration and ideas for your design.
- Learn from Others: By studying the code and design of free templates, you can learn new techniques and best practices for using Tailwind CSS.
- Improve Your Skills: Working with pre-designed templates can help you improve your skills in Tailwind CSS, HTML, and JavaScript.
Top Free Tailwind CSS Templates for Web Developers
Here are some of the top free Tailwind CSS templates for web developers:
1. Tailwind CSS Starter Kit
The Tailwind CSS Starter Kit is a free template that provides a basic layout for building web applications. It includes a navigation bar, hero section, features section, and a call-to-action button.

2. Flowbite
Flowbite is a free, open-source template that provides a set of pre-designed components for building web applications. It includes a navigation bar, hero section, features section, and more.

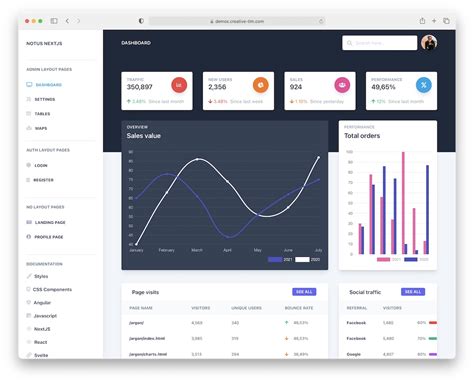
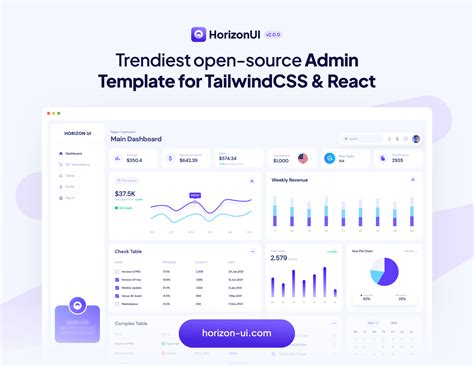
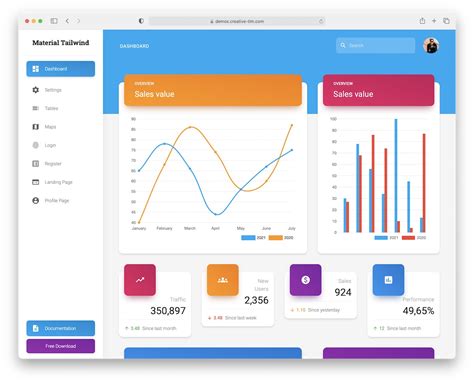
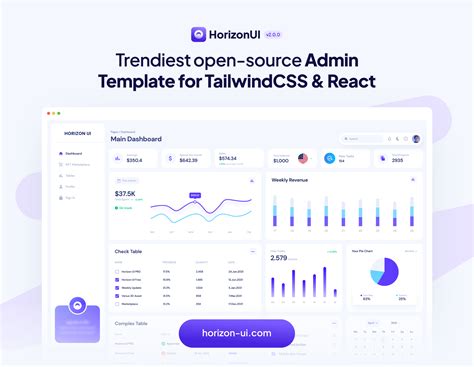
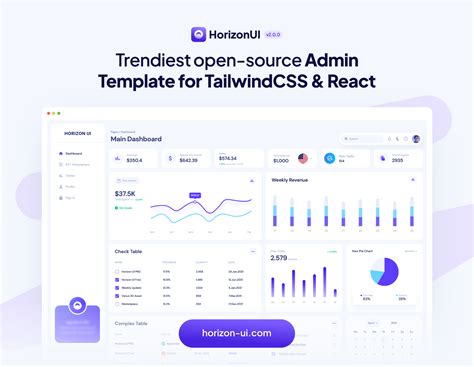
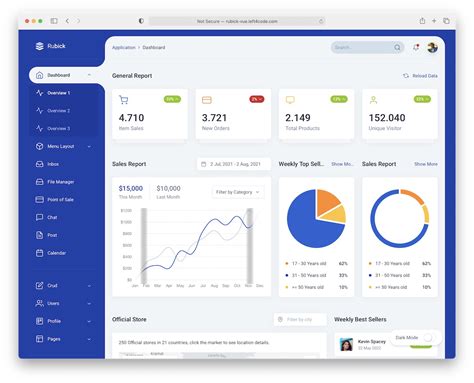
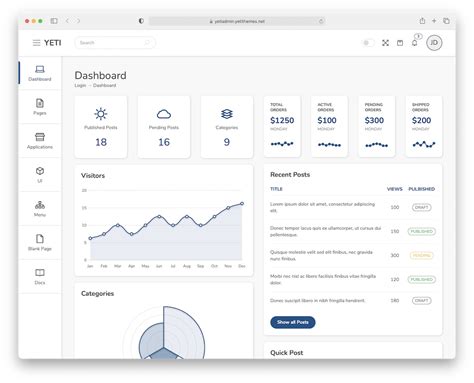
3. Tailwind CSS Admin Template
The Tailwind CSS Admin Template is a free template that provides a basic layout for building admin dashboards. It includes a navigation bar, sidebar, and main content area.

4. Meraki
Meraki is a free Tailwind CSS template that provides a modern and responsive design for building web applications. It includes a hero section, features section, and a call-to-action button.

How to Use Free Tailwind CSS Templates
Using free Tailwind CSS templates is easy. Here are the steps to follow:
- Choose a Template: Select a template that suits your project needs.
- Download the Template: Download the template files, which usually include HTML, CSS, and JavaScript files.
- Customize the Template: Customize the template to fit your project needs. This may involve modifying the HTML, CSS, and JavaScript files.
- Add Your Content: Add your content to the template, such as text, images, and videos.
- Test and Debug: Test and debug your template to ensure it works as expected.
Best Practices for Using Free Tailwind CSS Templates
Here are some best practices to keep in mind when using free Tailwind CSS templates:
- Read the Documentation: Read the template documentation to understand how to use the template.
- Customize the Template: Customize the template to fit your project needs.
- Test and Debug: Test and debug your template to ensure it works as expected.
- Learn from Others: Learn from others by studying the code and design of the template.
Conclusion
Free Tailwind CSS templates can be a valuable resource for web developers, providing a starting point for building web applications. By using these templates, you can save time, get inspiration, learn from others, and improve your skills. Remember to choose a template that suits your project needs, customize it to fit your needs, and test and debug it to ensure it works as expected.
Tailwind CSS Template Gallery