Intro
Discover 7 expert-approved methods to avoid unexpected string concatenation using Template literals in JavaScript. Learn how to prevent common mistakes, improve code readability, and boost performance. Master template literals, avoid concatenation pitfalls, and write more efficient code with this in-depth guide, complete with examples and best practices.
When working with strings in programming, it's easy to fall into the trap of unexpected string concatenation. This can lead to errors, security vulnerabilities, and hard-to-debug code. In this article, we'll explore 7 ways to avoid unexpected string concatenation and prefer template literals instead.
The Dangers of String Concatenation
String concatenation is a common technique used to build strings by combining two or more strings together. However, this approach can lead to issues when dealing with user input, external data, or complex string manipulation. Some of the dangers of string concatenation include:
- Security vulnerabilities: Concatenating user input into a string can lead to SQL injection or cross-site scripting (XSS) attacks.
- Errors: Unexpected string concatenation can result in syntax errors, runtime errors, or unexpected behavior.
- Performance issues: Concatenating strings can lead to slow performance, especially when working with large datasets.
What are Template Literals?
Template literals, also known as template strings, are a feature in modern programming languages that allow you to create strings using a more readable and maintainable syntax. They provide a way to embed expressions within string literals, using the ${} syntax.
7 Ways to Avoid Unexpected String Concatenation
Here are 7 ways to avoid unexpected string concatenation and prefer template literals instead:
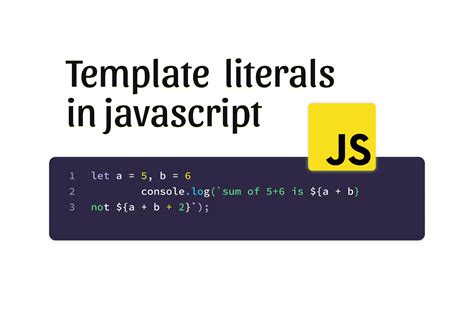
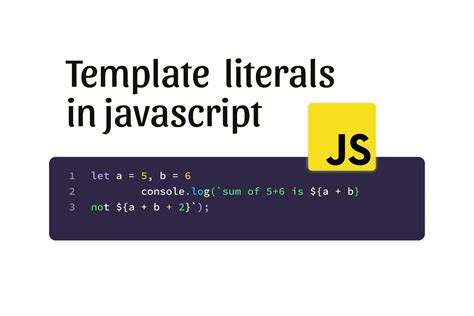
1. Use Template Literals for Simple String Interpolation
Instead of concatenating strings using the + operator, use template literals to create a string with embedded expressions.
const name = 'John';
const age = 30;
// Concatenation
const greeting = 'Hello, my name is ' + name + ' and I am ' + age + ' years old.';
// Template Literal
const greetingTemplate = `Hello, my name is ${name} and I am ${age} years old.`;
2. Avoid Concatenating User Input
When dealing with user input, avoid concatenating it into a string. Instead, use template literals to create a string with parameterized queries.
const userInput = 'Robert';
const query = `SELECT * FROM users WHERE name = '${userInput}'`; // Avoid this!
// Instead, use parameterized queries
const queryTemplate = `SELECT * FROM users WHERE name = $1`;
const params = [userInput];
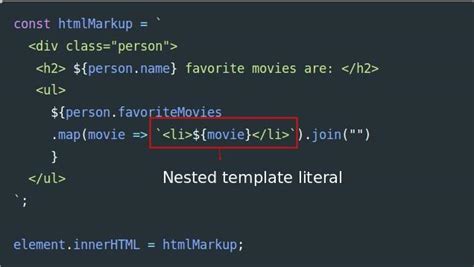
3. Use Template Literals for Complex String Manipulation
When working with complex string manipulation, use template literals to create a string with embedded expressions.
const users = [
{ name: 'John', age: 30 },
{ name: 'Jane', age: 25 },
];
// Concatenation
const usersString = '';
users.forEach((user) => {
usersString += `Name: ${user.name}, Age: ${user.age}\n`;
});
// Template Literal
const usersTemplate = `
${users.map((user) => `Name: ${user.name}, Age: ${user.age}`).join('\n')}
`;
4. Prefer Template Literals for Error Messages
When creating error messages, prefer template literals to provide more context and readability.
const errorMessage = 'Error: Invalid input';
// Template Literal
const errorTemplate = `Error: Invalid input (${inputValue})`;
5. Use Template Literals for Log Messages
When creating log messages, use template literals to provide more context and readability.
const logMessage = 'User logged in';
// Template Literal
const logTemplate = `User ${username} logged in at ${timestamp}`;
6. Avoid Concatenating Strings in Loops
When working with loops, avoid concatenating strings. Instead, use template literals to create a string with embedded expressions.
const numbers = [1, 2, 3, 4, 5];
let result = '';
// Concatenation
numbers.forEach((number) => {
result += `Number: ${number}\n`;
});
// Template Literal
const resultTemplate = `
${numbers.map((number) => `Number: ${number}`).join('\n')}
`;
7. Use Template Literals for Internationalization
When working with internationalization, use template literals to create strings with embedded expressions.
const greeting = 'Hello, {name}!';
// Template Literal
const greetingTemplate = `Hello, ${name}!`;
Gallery of Template Literals
Template Literals Image Gallery






By following these 7 ways to avoid unexpected string concatenation and prefer template literals instead, you can write more readable, maintainable, and secure code. Remember to use template literals for simple string interpolation, avoid concatenating user input, and prefer template literals for complex string manipulation, error messages, log messages, and internationalization.
