Intro
Boost your Webflow job board with these 5 essential template tips. Learn how to create a user-friendly and SEO-optimized job board that attracts top talent, with expert advice on layout, design, and functionality. Discover how to enhance user experience, improve search engine rankings, and increase conversions with Webflows powerful job board templates.
In today's digital age, having a strong online presence is crucial for businesses and organizations of all sizes. A well-designed website can make all the difference in attracting and retaining customers, as well as showcasing a company's brand and values. One of the most important aspects of a website is its job board, as it provides a platform for businesses to connect with potential employees and for job seekers to find their dream job. In this article, we will explore the importance of having a well-designed job board and provide 5 essential Webflow job board template tips to help you create a effective and user-friendly job board.
The importance of a well-designed job board cannot be overstated. A job board is often the first point of contact between a company and potential employees, and it can make or break a candidate's decision to apply for a job. A well-designed job board can help to establish a company's brand and values, while also providing a clear and concise way for job seekers to find and apply for jobs.
In addition to its importance in attracting and retaining employees, a well-designed job board can also help to improve the overall user experience of a website. A job board that is easy to navigate and use can help to reduce bounce rates and increase engagement, while also providing a positive impression of a company's brand and values.
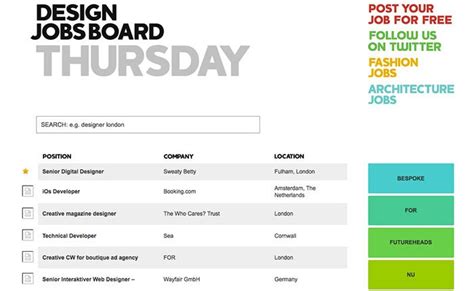
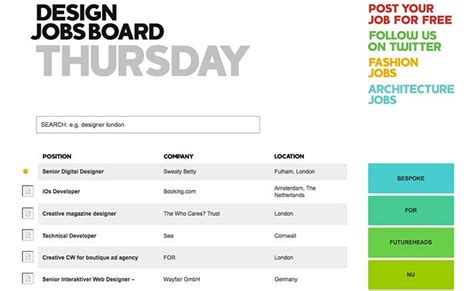
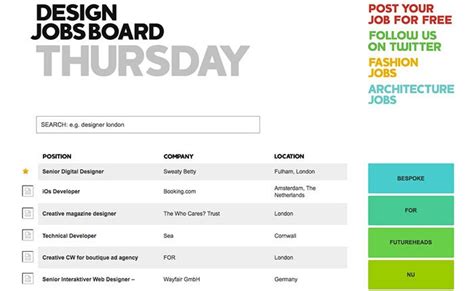
Tip 1: Keep it Simple and Intuitive

One of the most important things to consider when designing a job board is simplicity and intuitiveness. A job board should be easy to navigate and use, with clear and concise language and a simple layout. This can help to reduce confusion and frustration, while also making it easier for job seekers to find and apply for jobs.
To achieve a simple and intuitive design, consider using a clean and minimalistic layout, with clear headings and concise job descriptions. You should also consider using filters and search functions to make it easier for job seekers to find jobs that match their skills and interests.
Best Practices for Simple and Intuitive Design
- Use a clean and minimalistic layout
- Use clear and concise language
- Use filters and search functions to make it easier for job seekers to find jobs
- Use clear headings and concise job descriptions
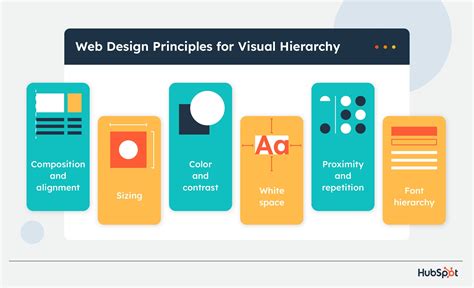
Tip 2: Use Visual Hierarchy

Visual hierarchy is the arrangement of elements in a design to draw attention to the most important information. In the context of a job board, visual hierarchy can be used to draw attention to the most important information, such as job titles and descriptions.
To use visual hierarchy effectively in your job board design, consider using size, color, and position to draw attention to the most important information. You should also consider using white space to create a clear and concise layout.
Best Practices for Visual Hierarchy
- Use size, color, and position to draw attention to the most important information
- Use white space to create a clear and concise layout
- Use headings and subheadings to create a clear hierarchy of information
Tip 3: Make it Mobile-Friendly

In today's digital age, it's more important than ever to have a mobile-friendly website. A mobile-friendly website is one that is designed to be accessed and used on a mobile device, such as a smartphone or tablet.
To make your job board mobile-friendly, consider using a responsive design that adapts to different screen sizes and devices. You should also consider using mobile-friendly features, such as swipe gestures and touch-friendly buttons.
Best Practices for Mobile-Friendly Design
- Use a responsive design that adapts to different screen sizes and devices
- Use mobile-friendly features, such as swipe gestures and touch-friendly buttons
- Test your job board on different devices and screen sizes to ensure it is mobile-friendly
Tip 4: Use High-Quality Images

High-quality images can help to enhance the overall user experience of your job board, while also providing a positive impression of your company's brand and values.
To use high-quality images effectively in your job board design, consider using relevant and engaging images that are related to the job or industry. You should also consider using images that are high-resolution and optimized for web use.
Best Practices for Using High-Quality Images
- Use relevant and engaging images that are related to the job or industry
- Use high-resolution images that are optimized for web use
- Use images that are consistent with your company's brand and values
Tip 5: Test and Iterate

Testing and iterating is an important part of the design process, as it allows you to identify and fix any issues or problems with your job board design.
To test and iterate effectively, consider using user testing and feedback to identify any issues or problems with your job board design. You should also consider using analytics and data to track user behavior and identify areas for improvement.
Best Practices for Testing and Iterating
- Use user testing and feedback to identify any issues or problems with your job board design
- Use analytics and data to track user behavior and identify areas for improvement
- Test and iterate regularly to ensure your job board design is effective and user-friendly
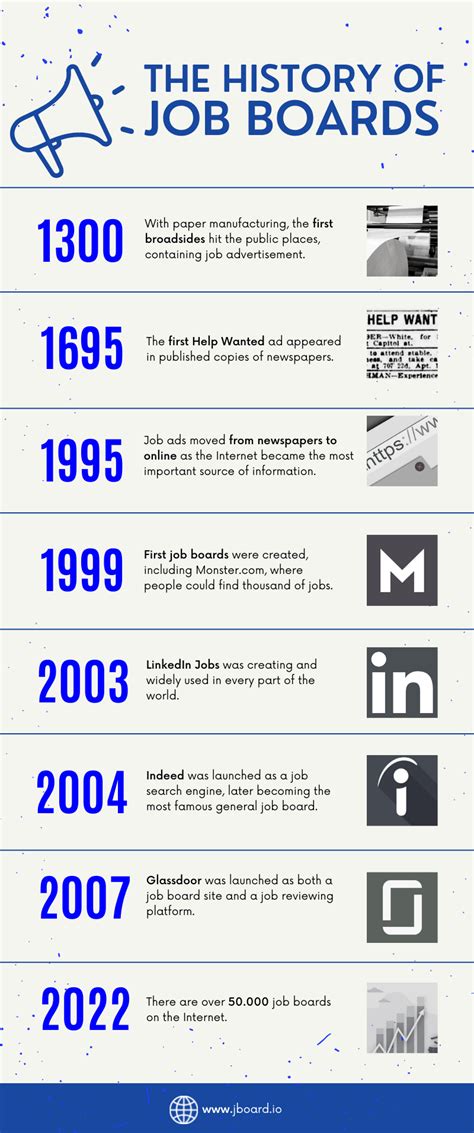
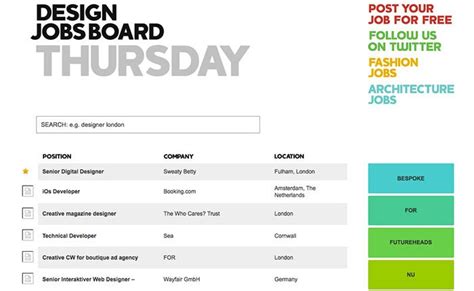
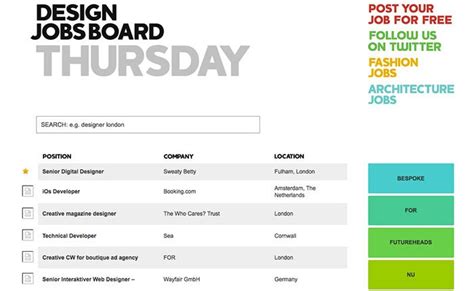
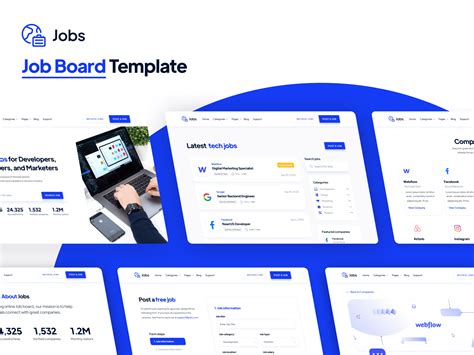
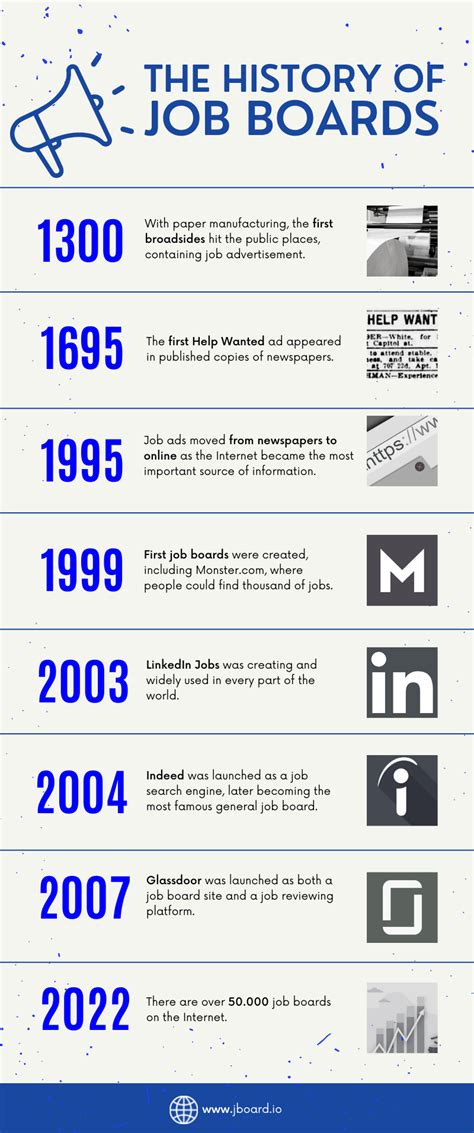
Job Board Design Image Gallery










By following these 5 essential Webflow job board template tips, you can create a effective and user-friendly job board that attracts and retains top talent. Remember to keep it simple and intuitive, use visual hierarchy, make it mobile-friendly, use high-quality images, and test and iterate regularly. With these tips and a little creativity, you can create a job board that helps your company stand out from the competition and achieve its recruitment goals.
