Intro
Boost your web design game with Figma website design templates. Discover the ultimate collection of pre-made templates for instant success. From modern minimalist to responsive and interactive designs, explore the best Figma templates to elevate your websites user experience, conversion rates, and overall visual appeal.
The world of website design has become increasingly competitive, with businesses and individuals alike striving to create visually stunning and user-friendly online platforms. One of the most popular tools for achieving this goal is Figma, a cloud-based design software that has revolutionized the way we approach website design. In this article, we'll explore the benefits of using Figma website design templates and provide you with expert tips on how to get the most out of them.
What are Figma Website Design Templates?
Figma website design templates are pre-designed, customizable layouts that can be used as a starting point for creating a website. These templates are created by professional designers and are designed to be easily editable, allowing users to tailor them to their specific needs. Figma templates can be used for a wide range of websites, from e-commerce platforms to blogs, portfolios, and more.
Benefits of Using Figma Website Design Templates

So, why should you use Figma website design templates? Here are just a few benefits:
- Time-saving: Figma templates save you time and effort by providing a pre-designed layout that you can customize to your needs.
- Cost-effective: Using a template can be more cost-effective than hiring a designer to create a custom website from scratch.
- Easy to use: Figma templates are designed to be user-friendly, making it easy for anyone to create a professional-looking website.
- Customizable: Figma templates can be easily customized to fit your brand and style.
How to Choose the Right Figma Website Design Template
With so many Figma website design templates available, it can be difficult to choose the right one for your needs. Here are a few tips to help you make the right choice:
- Define your goals: Before choosing a template, define your website's goals and target audience. This will help you choose a template that meets your needs.
- Consider your brand: Choose a template that reflects your brand's style and personality.
- Look for responsiveness: Make sure the template is responsive, meaning it will adapt to different screen sizes and devices.
- Check the features: Look for templates that include features such as parallax scrolling, animations, and interactive elements.
Tips for Customizing Figma Website Design Templates
Once you've chosen a template, it's time to customize it to fit your needs. Here are a few tips to help you get started:
- Use Figma's built-in features: Figma offers a range of built-in features, including a design system, collaboration tools, and a vast library of plugins.
- Add your own assets: Add your own images, fonts, and other assets to make the template truly yours.
- Experiment with different layouts: Don't be afraid to experiment with different layouts and designs to find the one that works best for you.
- Use Figma's community resources: Figma has a vast community of designers and developers who share their knowledge and resources. Take advantage of these resources to learn new skills and stay up-to-date with the latest trends.
Best Practices for Using Figma Website Design Templates
Here are a few best practices to keep in mind when using Figma website design templates:
- Keep it simple: Don't overcomplicate your design. Keep it simple and focused on your website's goals.
- Use typography effectively: Typography can make or break a website's design. Use Figma's typography features to create a visually appealing design.
- Use color effectively: Color can also make or break a website's design. Use Figma's color features to create a cohesive and visually appealing design.
- Test and iterate: Test your design and iterate on it until you get it right.
Figma Website Design Template Inspiration
Need some inspiration for your Figma website design template? Here are a few ideas to get you started:
- Minimalist design: Create a clean and minimalist design that lets your content shine.
- Bold and colorful: Create a bold and colorful design that grabs attention and makes a statement.
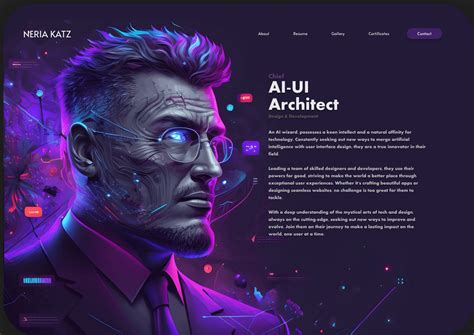
- Dark mode: Create a design that incorporates dark mode, perfect for websites that need to stand out.
- E-commerce: Create a design that's perfect for e-commerce websites, with features such as product carousels and shopping carts.
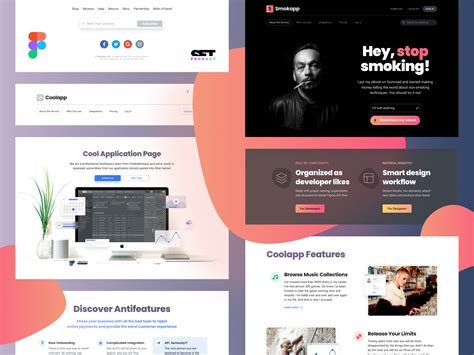
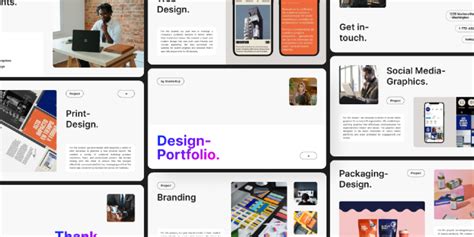
Gallery of Figma Website Design Templates
Figma Website Design Template Gallery










Frequently Asked Questions
Here are a few frequently asked questions about Figma website design templates:
- What is Figma?: Figma is a cloud-based design software that allows users to create, collaborate, and prototype designs.
- What are Figma website design templates?: Figma website design templates are pre-designed, customizable layouts that can be used as a starting point for creating a website.
- How do I choose the right Figma website design template?: Define your website's goals and target audience, consider your brand, look for responsiveness, and check the features.
Conclusion
Figma website design templates offer a powerful way to create professional-looking websites without breaking the bank. With their ease of use, customizability, and affordability, it's no wonder that Figma templates have become a go-to solution for businesses and individuals alike. By following the tips and best practices outlined in this article, you can create a stunning website that meets your needs and exceeds your expectations.
