Intro
Discover the 7 essential features of one-page HTML5 templates, crafted for a seamless user experience. Learn how responsive design, CSS3 animations, and parallax scrolling boost engagement. Explore the importance of simplicity, clear navigation, and call-to-actions in one-page templates, and how they can elevate your websites conversion rates and search engine rankings.
Creating a website can be a daunting task, especially for those who are new to web development. However, with the help of one-page HTML5 templates, building a website can be a breeze. These templates offer a range of benefits, including ease of use, customization options, and a sleek, modern design. But what makes a good one-page HTML5 template? In this article, we'll explore the 7 essential features of one-page HTML5 templates that can help you create a stunning and effective website.
What is a One-Page HTML5 Template?
Before we dive into the essential features of one-page HTML5 templates, let's first define what they are. A one-page HTML5 template is a pre-designed website template that consists of a single page. This page typically includes all the necessary sections, such as a header, navigation menu, hero section, features section, about section, and contact section. One-page templates are ideal for small businesses, startups, and individuals who want to create a simple yet effective website.

Feature #1: Responsive Design
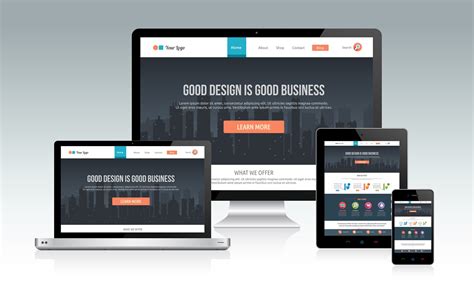
One of the most essential features of a one-page HTML5 template is a responsive design. A responsive design ensures that your website looks great on all devices, from desktops to laptops, tablets, and smartphones. This is crucial in today's mobile-first world, where more and more people are accessing websites on their mobile devices. A responsive design also helps improve user experience and search engine rankings.
Benefits of Responsive Design
- Improved user experience
- Increased search engine rankings
- Compatible with all devices

Feature #2: Customizable
A good one-page HTML5 template should be customizable to fit your needs. Look for templates that offer a range of customization options, such as changing colors, fonts, and layouts. This will allow you to personalize your website and make it stand out from the crowd.
Benefits of Customizable Templates
- Personalize your website
- Stand out from the crowd
- Easy to make changes

Feature #3: Parallax Scrolling
Parallax scrolling is a popular design trend that involves moving background images at a slower rate than the foreground content. This creates a stunning visual effect that can help engage users and make your website more memorable.
Benefits of Parallax Scrolling
- Engages users
- Creates a memorable experience
- Adds depth to your website

Feature #4: Google Fonts
Google Fonts is a popular font library that offers a wide range of fonts to choose from. Look for one-page HTML5 templates that include Google Fonts, as this will allow you to easily change the font on your website.
Benefits of Google Fonts
- Wide range of fonts to choose from
- Easy to change fonts
- Improves user experience

Feature #5: Social Media Integration
Social media integration is essential for any website, as it allows users to easily share your content and connect with you on social media. Look for one-page HTML5 templates that include social media integration, such as Facebook, Twitter, and Instagram.
Benefits of Social Media Integration
- Increases engagement
- Improves social media presence
- Easy to share content

Feature #6: CSS3 Animations
CSS3 animations are a great way to add visual interest to your website. Look for one-page HTML5 templates that include CSS3 animations, as this will help create a more engaging user experience.
Benefits of CSS3 Animations
- Adds visual interest
- Creates a memorable experience
- Engages users

Feature #7: SEO Optimization
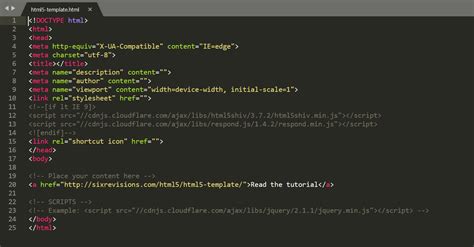
Finally, a good one-page HTML5 template should be SEO optimized. This means that the template should be designed with search engine optimization in mind, including features such as meta tags, header tags, and clean code.
Benefits of SEO Optimization
- Improves search engine rankings
- Increases website visibility
- Drives more traffic to your website

One-Page HTML5 Template Image Gallery










In conclusion, one-page HTML5 templates are a great way to create a stunning and effective website. By looking for templates that include features such as responsive design, customization options, parallax scrolling, Google Fonts, social media integration, CSS3 animations, and SEO optimization, you can create a website that stands out from the crowd and engages your users.
