Intro
Get a head start on your mobile app development with our curated list of free React Native templates. Download pre-built, customizable templates to speed up your development process. Perfect for developers, these templates offer a solid foundation for building cross-platform apps, saving time and effort. Explore our collection today!
Unlocking Efficient Mobile App Development with React Native Templates

React Native has revolutionized the world of mobile app development by enabling developers to create high-quality, natively rendered apps for both iOS and Android platforms using a single codebase. One of the key advantages of using React Native is the availability of a wide range of pre-built templates that can significantly speed up the development process. In this article, we will explore the world of React Native templates, discussing their benefits, types, and where to find them.
Why Use React Native Templates?
React Native templates offer a plethora of benefits to developers, making them an attractive choice for mobile app development. Here are some of the key advantages of using React Native templates:
- Faster Development: React Native templates provide a pre-built structure for your app, allowing you to focus on the core features and functionalities. This saves a significant amount of time and effort, enabling you to deliver your app to market faster.
- Consistency and Uniformity: Templates ensure that your app follows a consistent design and layout, resulting in a more polished and professional-looking product.
- Cost-Effective: Using React Native templates can help reduce development costs, as you don't need to invest time and resources in building the app's foundation from scratch.
- Easy Customization: Most React Native templates are highly customizable, allowing you to tailor the app to meet your specific needs and requirements.
Types of React Native Templates

React Native templates come in various shapes and sizes, catering to different types of apps and use cases. Here are some of the most common types of React Native templates:
- Blank Templates: These templates provide a basic structure for your app, including the necessary folders, files, and configurations. They are ideal for developers who want to start from scratch and build their app from the ground up.
- Tab-Based Templates: These templates feature a tab-based navigation system, making it easy to create apps with multiple sections and features.
- Drawer-Based Templates: These templates include a drawer-based navigation system, allowing users to access different sections of the app by sliding the drawer open.
- E-commerce Templates: These templates are specifically designed for e-commerce apps, featuring product lists, shopping carts, and payment gateways.
- Social Media Templates: These templates are designed for social media apps, featuring feeds, profiles, and messaging systems.
Where to Find React Native Templates
React Native templates can be found on various online marketplaces, repositories, and websites. Here are some of the most popular sources for React Native templates:
- React Native Template Store: The official React Native template store offers a wide range of free and paid templates for various app types and use cases.
- GitHub: GitHub is a treasure trove of React Native templates, with thousands of open-source templates available for download.
- Creative Market: Creative Market offers a wide range of premium React Native templates, featuring high-quality designs and advanced features.
- TemplateMonster: TemplateMonster is a popular marketplace for React Native templates, offering a vast collection of high-quality templates at affordable prices.
Free React Native Templates

While many React Native templates require a purchase, there are also plenty of free options available. Here are some of the best free React Native templates:
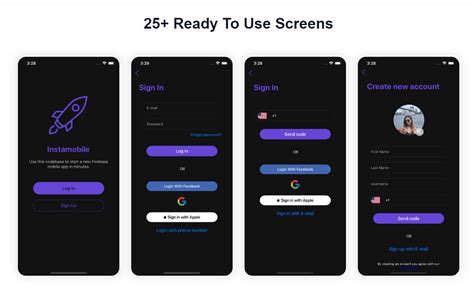
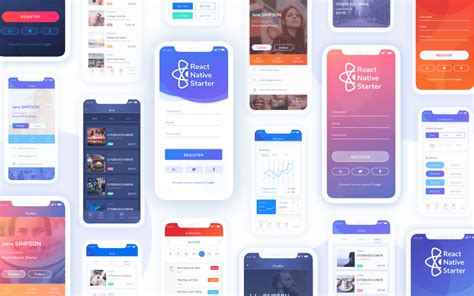
- React Native Starter: This template provides a basic structure for your app, including a navigation system and a few sample screens.
- React Native Template: This template features a tab-based navigation system and a few sample screens, making it ideal for building simple apps.
- React Native Boilerplate: This template provides a basic structure for your app, including a configuration system and a few sample screens.
- Ignite: Ignite is a popular React Native template that provides a basic structure for your app, including a navigation system and a few sample screens.
Getting Started with React Native Templates
Getting started with React Native templates is relatively straightforward. Here are the steps to follow:
- Choose a Template: Select a template that matches your app's requirements and use case.
- Download the Template: Download the template from the source repository or marketplace.
- Install the Template: Install the template using npm or yarn, depending on the template's instructions.
- Configure the Template: Configure the template by modifying the code and settings to match your app's requirements.
- Build and Test: Build and test your app to ensure it's working as expected.
React Native Templates Gallery










Conclusion
React Native templates are a powerful tool for building high-quality mobile apps quickly and efficiently. With a wide range of templates available for various app types and use cases, developers can find the perfect template to match their needs. By following the steps outlined in this article, developers can get started with React Native templates and start building their app today.
What's Your Favorite React Native Template?
We'd love to hear from you! Share your favorite React Native template in the comments below, and let us know how you've used it to build your app. Happy coding!
