Intro
Discover how to create a dating app with a Figma template in 5 easy ways. Learn how to design a user-friendly interface, implement interactive features, and customize your apps look and feel. From wireframing to prototyping, get the lowdown on Figmas capabilities for building a successful dating app, including UI design, user experience, and mobile app development.
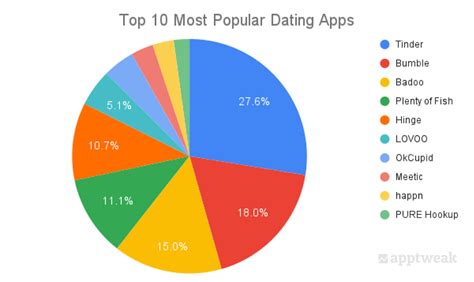
Why Dating Apps Are So Popular

Benefits of Creating a Dating App

Monetization Opportunities
- Subscription-based models
- Advertising (targeted and non-targeted)
- Affiliate partnerships with relevant businesses
- Premium features and upgrades
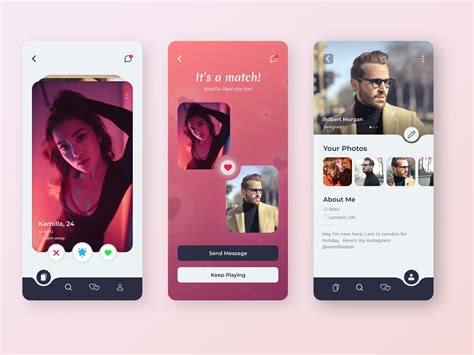
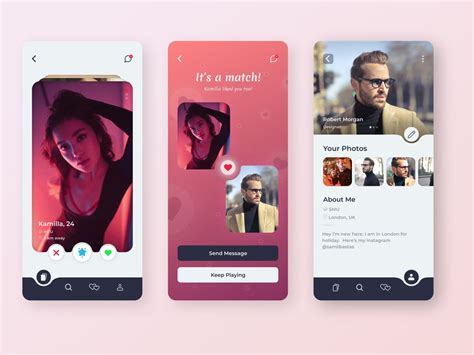
How to Create a Dating App with Figma Template

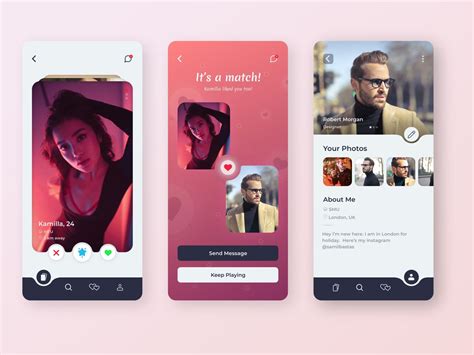
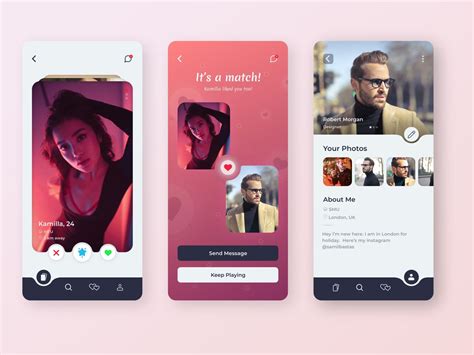
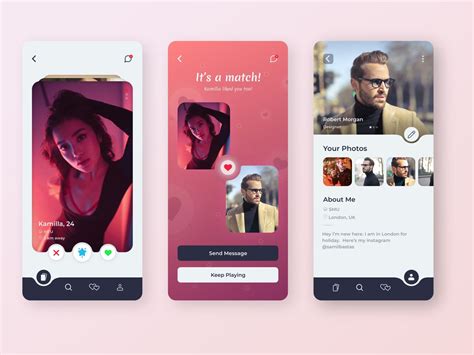
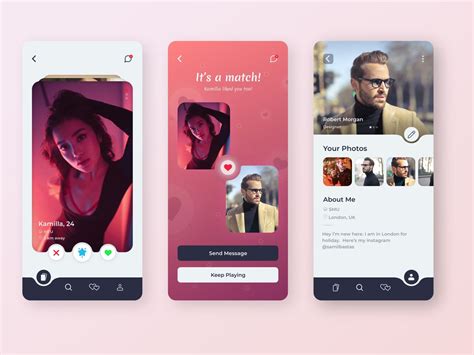
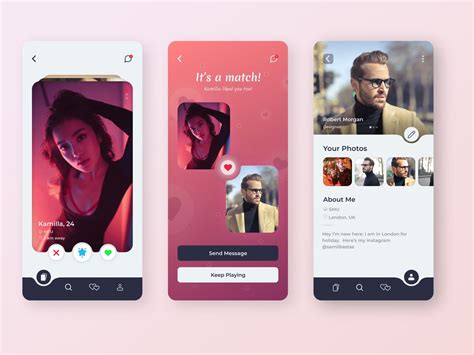
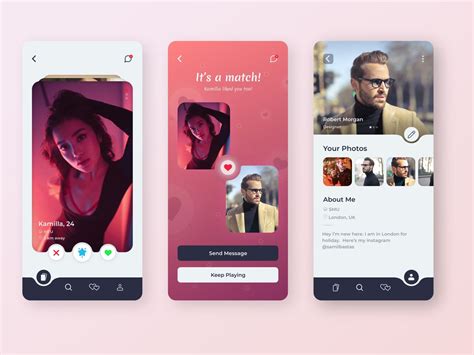
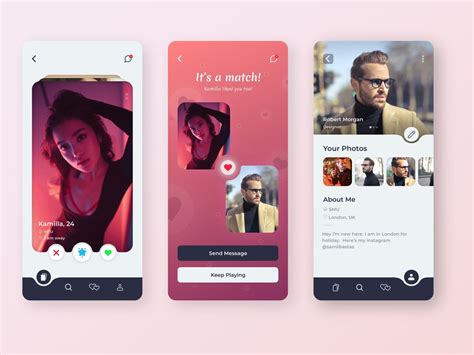
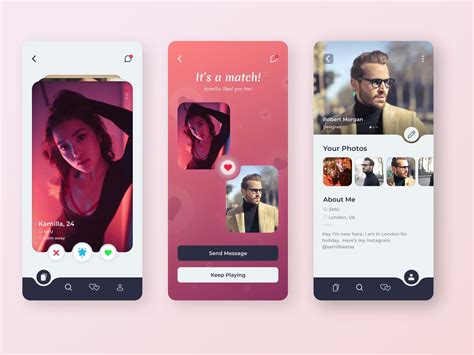
1. Choose a Pre-Made Template
Figma offers a wide range of pre-made templates for various industries, including dating apps. By choosing a template, you can save time and effort, and focus on customizing the design to fit your needs.
2. Design a Unique User Interface
A well-designed user interface is crucial for a successful dating app. Use Figma's intuitive tools to create a visually appealing and user-friendly interface that includes features such as:
- Profile creation and management
- Swipe-based matching
- Chat functionality
- Push notifications
3. Plan Your App's Features and Functionality
Before designing your app, it's essential to plan its features and functionality. Consider the following:
- User registration and login
- Profile creation and editing
- Matching algorithms
- Chat and messaging functionality
- Payment gateways (if applicable)
4. Create a Wireframe and Prototype
Use Figma's wireframe and prototyping tools to create a low-fidelity version of your app. This will help you visualize the app's layout, user flow, and functionality, and make any necessary changes before investing time and resources into the design.
5. Test and Iterate
Once you've created a prototype, test it with a small group of users to gather feedback and identify areas for improvement. Use this feedback to iterate on your design, making adjustments and refinements as needed.
Best Practices for Designing a Dating App
- Use a clean and intuitive design
- Incorporate high-quality images and graphics
- Ensure a seamless user experience
- Prioritize user safety and security
- Conduct thorough testing and iteration
Common Mistakes to Avoid When Creating a Dating App

- Poor design and user experience
- Lack of user safety and security measures
- Insufficient testing and iteration
- Failure to comply with platform guidelines and regulations
- Inadequate customer support
Tips for Success
- Conduct thorough market research and analysis
- Prioritize user safety and security
- Continuously iterate and improve the design and functionality
- Foster a strong and supportive community
- Stay up-to-date with industry trends and best practices
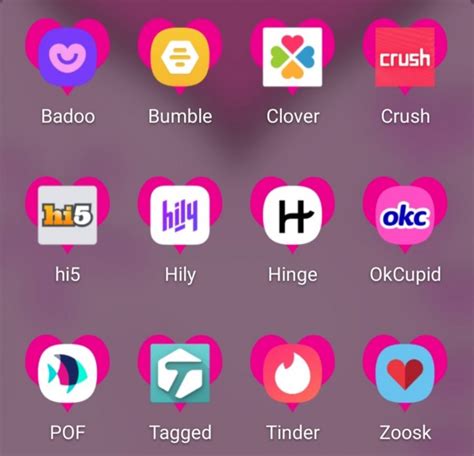
Dating App Design Inspiration










Conclusion
Creating a dating app with Figma template can be a fun and rewarding experience. By following the tips and best practices outlined in this article, you can create a unique and enjoyable dating app that connects people and fosters meaningful relationships. Remember to prioritize user safety and security, conduct thorough testing and iteration, and stay up-to-date with industry trends and best practices.What do you think about creating a dating app with Figma template? Share your thoughts and experiences in the comments below!
