Intro
Unlock efficient Flutter app development with pre-designed templates. Discover expert-crafted Flutter app design templates for developers, featuring responsive layouts, customizable UI components, and seamless integrations. Boost productivity and create stunning apps with these reusable templates, perfect for material design, mobile app development, and cross-platform projects.
As a developer, creating a visually appealing and user-friendly app is crucial for its success. With the rise of Flutter, a popular open-source mobile app development framework, designing a stunning app has become more accessible. In this article, we will explore the world of Flutter app design templates, their importance, and provide you with a comprehensive guide on how to leverage them to create remarkable apps.
The Importance of Flutter App Design Templates

Flutter app design templates are pre-designed UI components that can be easily integrated into your app. They offer a wide range of benefits, including:
- Time-saving: By using pre-designed templates, you can save a significant amount of time that would be spent on designing and testing UI components from scratch.
- Consistency: Templates ensure consistency in design, which is essential for creating a professional and cohesive look.
- Easy customization: Templates can be easily customized to fit your app's unique requirements and brand identity.
Types of Flutter App Design Templates
There are various types of Flutter app design templates available, including:
- Material Design Templates: These templates follow Google's Material Design guidelines, offering a clean and intuitive design.
- Custom Design Templates: These templates offer a unique design that can be tailored to your app's specific needs.
- Template Kits: These kits provide a collection of pre-designed UI components, such as buttons, forms, and navigation bars.
Where to Find Flutter App Design Templates
There are several resources where you can find Flutter app design templates, including:
- Flutter's Official Repository: Flutter's official repository offers a range of pre-designed templates and UI components.
- Design Marketplaces: Design marketplaces like Creative Market and Dribbble offer a wide range of Flutter app design templates.
- Open-Source Repositories: Open-source repositories like GitHub and GitLab offer a vast collection of Flutter app design templates.
Best Practices for Using Flutter App Design Templates
To get the most out of Flutter app design templates, follow these best practices:
- Choose templates that align with your app's requirements: Select templates that match your app's design and functionality needs.
- Customize templates to fit your brand identity: Tailor templates to fit your app's unique brand identity and style.
- Test and iterate: Test templates thoroughly and iterate on the design to ensure it meets your app's requirements.
Tips for Creating Your Own Flutter App Design Templates
If you're interested in creating your own Flutter app design templates, here are some tips to get you started:
- Use Flutter's built-in design tools: Flutter offers a range of built-in design tools, such as the Flutter Inspector, to help you design and test your templates.
- Keep it simple and consistent: Keep your templates simple and consistent in design to ensure they are easy to use and customize.
- Test and refine: Test your templates thoroughly and refine the design to ensure it meets your app's requirements.

Flutter App Design Template Examples
Here are some examples of Flutter app design templates:
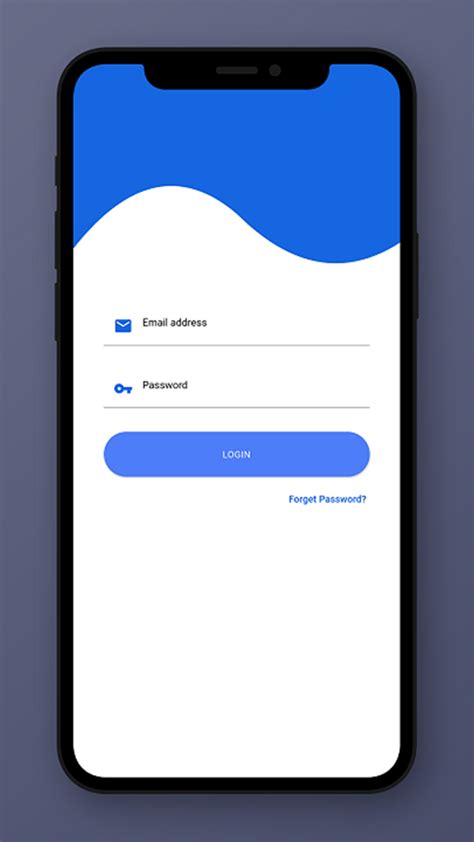
- Login and Registration Templates: Pre-designed templates for login and registration screens.
- Navigation Templates: Templates for navigation bars, bottom navigation bars, and side menus.
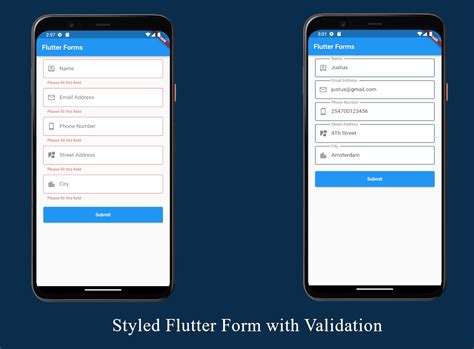
- Form Templates: Pre-designed templates for forms, including input fields, dropdown menus, and buttons.
Flutter App Design Template Tools
There are several tools available to help you create and customize Flutter app design templates, including:
- Flutter Studio: A visual design tool for creating and customizing Flutter app designs.
- Figma: A popular design tool for creating and prototyping user interfaces.
- Adobe XD: A user experience design tool for creating and prototyping user interfaces.

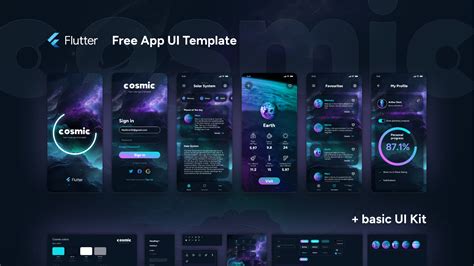
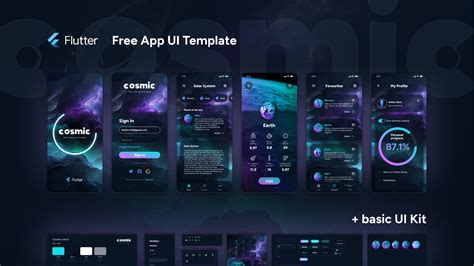
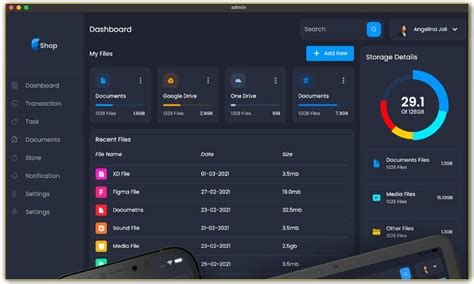
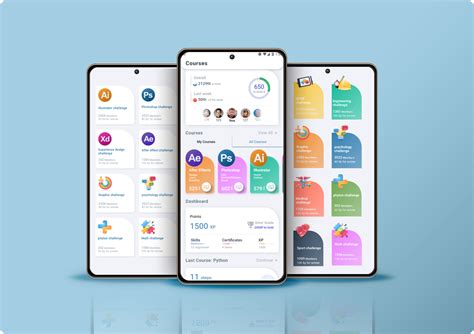
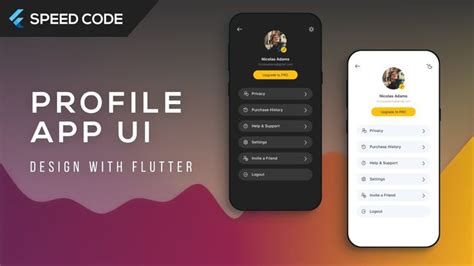
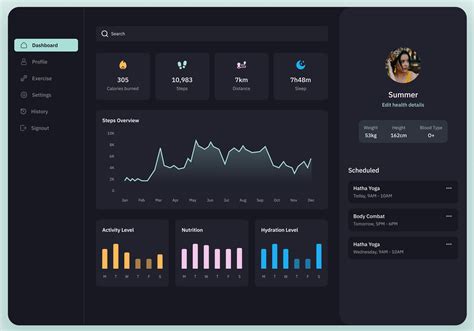
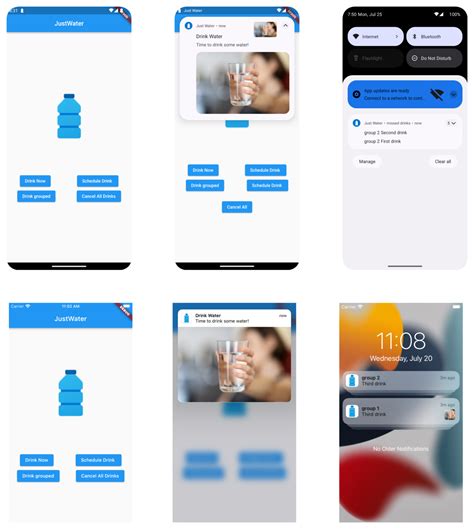
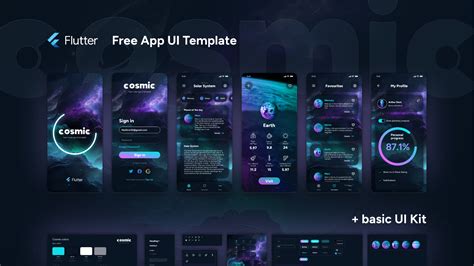
Gallery of Flutter App Design Templates
Flutter App Design Template Gallery










Frequently Asked Questions
What are Flutter app design templates?
Flutter app design templates are pre-designed UI components that can be easily integrated into your app.
Where can I find Flutter app design templates?
You can find Flutter app design templates on design marketplaces like Creative Market and Dribbble, as well as on open-source repositories like GitHub and GitLab.
How do I customize Flutter app design templates?
You can customize Flutter app design templates using Flutter's built-in design tools, such as the Flutter Inspector, or by using design tools like Figma and Adobe XD.
Can I create my own Flutter app design templates?
Yes, you can create your own Flutter app design templates using Flutter's built-in design tools or by using design tools like Figma and Adobe XD.
Conclusion
Flutter app design templates offer a convenient and efficient way to create visually appealing and user-friendly apps. By leveraging these templates, you can save time, ensure consistency in design, and create a professional and cohesive look. Whether you're a beginner or an experienced developer, Flutter app design templates are an essential tool in your app development arsenal.
We hope this article has provided you with a comprehensive guide on Flutter app design templates and how to use them to create remarkable apps. If you have any further questions or would like to share your experiences with Flutter app design templates, please feel free to comment below.
