Intro
Discover the 5 essential elements of a single-page template HTML5 design, including responsive layout, intuitive navigation, engaging typography, high-quality visuals, and mobile optimization. Learn how to create a seamless user experience with these key components, boosting engagement and conversion rates for your website or landing page.
In today's fast-paced digital landscape, having a professional and user-friendly website is crucial for businesses, organizations, and individuals alike. A single page template HTML5 can be an excellent solution for those who want to create a simple yet effective online presence. However, what makes a single page template truly effective? In this article, we'll explore the 5 essential elements of a single page template HTML5 that can help you create a stunning and functional website.
What is a Single Page Template HTML5?
Before we dive into the essential elements, let's quickly define what a single page template HTML5 is. A single page template HTML5 is a pre-designed HTML template that contains all the necessary elements for a website on a single page. This type of template is ideal for small businesses, portfolios, or personal websites that don't require multiple pages.
Element 1: Responsive Design

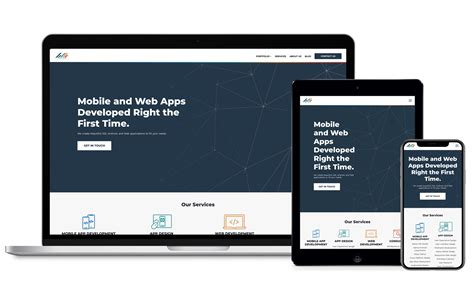
A responsive design is crucial for any website, and a single page template HTML5 is no exception. With the majority of internet users accessing websites through mobile devices, a responsive design ensures that your website adapts to different screen sizes and devices. This element is essential to provide an optimal user experience, regardless of how users access your website.
Element 2: Simple Navigation
Easy to Use Navigation
Simple navigation is vital for a single page template HTML5. Since all the content is on a single page, users need to be able to navigate easily through the different sections. A simple navigation menu or anchor links can help users quickly find what they're looking for. This element is essential to reduce bounce rates and keep users engaged.
Element 3: Prominent Call-to-Action (CTA)

A prominent call-to-action (CTA) is a critical element of a single page template HTML5. A CTA encourages users to take a specific action, such as filling out a form, making a purchase, or subscribing to a newsletter. This element is essential to drive conversions and achieve your website's goals.
Element 4: Visual Hierarchy
Visual Hierarchy
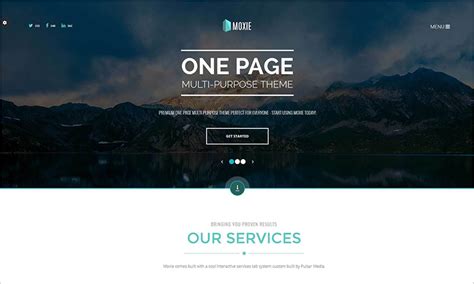
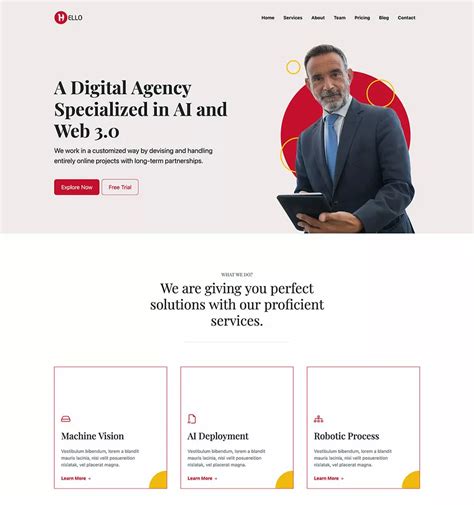
A visual hierarchy is the arrangement of elements on a page to guide the user's attention. In a single page template HTML5, a visual hierarchy is essential to create a clear structure and draw attention to the most important elements. This element is achieved through the use of headings, subheadings, images, and white space.
Element 5: Fast Loading Speed

Fast loading speed is crucial for any website, including a single page template HTML5. A slow-loading website can lead to high bounce rates and a poor user experience. This element is essential to ensure that your website loads quickly, even on slower internet connections.
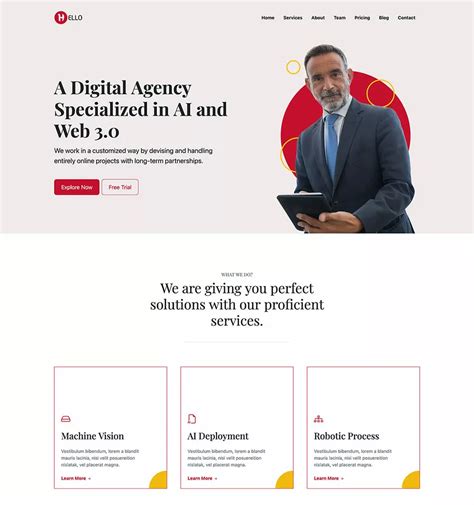
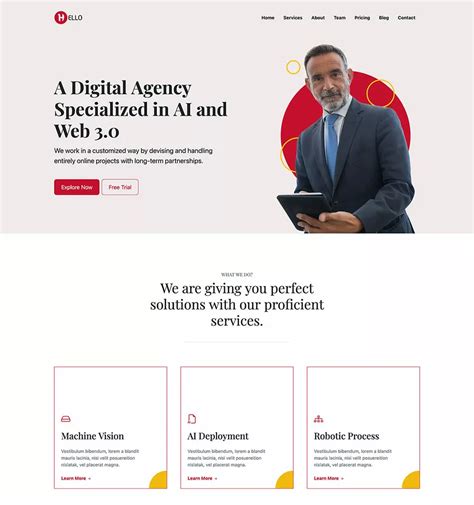
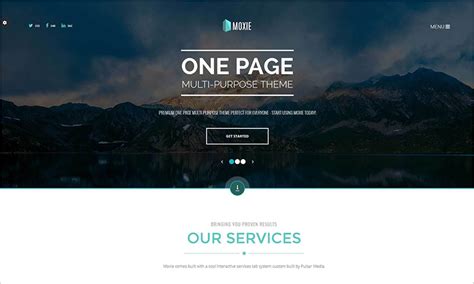
Gallery of Single Page Template HTML5 Elements
Single Page Template HTML5 Element Gallery










Conclusion
In conclusion, a single page template HTML5 can be an effective solution for creating a simple yet functional website. By incorporating the 5 essential elements of responsive design, simple navigation, prominent call-to-action, visual hierarchy, and fast loading speed, you can create a website that provides an optimal user experience and drives conversions. Remember to keep your website's goals and target audience in mind when designing your single page template HTML5.
Share Your Thoughts
What do you think are the most important elements of a single page template HTML5? Share your thoughts in the comments below! If you have any questions or need help with creating a single page template HTML5, feel free to ask.
